Today I will share a tutorial to install the widget footer sophisticated multi column in the blog . This widget can be 3 columns , four columns , or a lot depending on which column you want. Further more footer widget has some CSS effects added to it which makes it even better . Let's follow a series of simple steps below to install it .
First of all we will add the CSS code in your blogger template and then add the HTML code . So without wasting any time let's go straight to the steps .
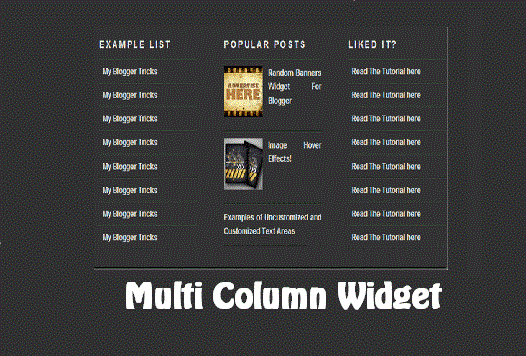
How To Add Multi Column Widget In Blogger?
I will discuss it simple . I think for the color and size are correct overall . The only thing you need to adjust the width of the widget template you are and the number of vertical columns . To reduce or increase the overall width of the widget , you just need to change the width: 960px ; If you want to reduce the number of widgets into three , then simply delete parts of this code :
If you want to add an extra column , then add the following code at the top of the code
< div style = " clear: both ; " / >
I Hope This Article Is Helpful For You.
First of all we will add the CSS code in your blogger template and then add the HTML code . So without wasting any time let's go straight to the steps .
How To Add Multi Column Widget In Blogger?
- Log On to Blogger Dashboard.
- Now Open Template Section And Click On Edit Html.
- Use Ctrl + F to facilitate the search.
- Now Search For ]]></b:skin>.
- And Paste Below Code Just Below It.
/*----- GNR MULTI COLUMN FOOTER WIDGET -----*/ #lower { margin:auto; padding: 0px 0px 10px 0px; width: 100%; background:#333333; } #lower-wrapper { background:#333333; margin:auto; padding: 20px 0px 20px 0px; width: 960px; border:0; } #lowerbar-wrapper { background:#333333; float: left; margin: 0px 5px auto; padding-bottom: 20px; width: 23%; text-align: justify; color:#ddd; font: bold 12px Arial, Tahoma, Verdana; line-height: 1.6em; word-wrap: break-word; overflow: hidden; } .lowerbar {margin: 0; padding: 0;} .lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;} .lowerbar h2 { margin: 0px 0px 10px 0px; padding: 3px 0px 3px 0px; text-align: left; border:0; color:#ddd; text-transform:uppercase; font: bold 14px Arial, Tahoma, Verdana; } .lowerbar ul { color:#fff; margin: 0 auto; padding: 0; list-style-type: none; } .lowerbar li { display:block; color:#fff; line-height: 1.6em; margin-left: 0 !important; padding: 6px; border-bottom: 1px solid #222; border-top: 1px solid #444; list-style-type: none; } .lowerbar li a { text-decoration:none; color: #DBDBDB; } .lowerbar li a:hover { text-decoration:underline; } .lowerbar li:hover { display:block; background: #222; }
Now Find </skin> And Paste The Below Code Just Above It.
How to Customise Widget ! </ body> And Paste The Below Code Just Above It.<div id='lower'> <div id='lower-wrapper'> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar1' preferred='yes'> </b:section> </div> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar2' preferred='yes'> </b:section> </div> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar3' preferred='yes'> </b:section> </div> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar4' preferred='yes'> </b:section> </div> <div style='clear: both;'/> </div> </div>
Save your template and finished.
Now you go to the Layout tab and add your new widget . You can observe that there are four columns by default , and you can add or reduce the number of vertical columns by following the steps below :
I will discuss it simple . I think for the color and size are correct overall . The only thing you need to adjust the width of the widget template you are and the number of vertical columns . To reduce or increase the overall width of the widget , you just need to change the width: 960px ; If you want to reduce the number of widgets into three , then simply delete parts of this code :
<div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar4' preferred='yes'> </b:section> </div>
If you want to add an extra column , then add the following code at the top of the code
< div style = " clear: both ; " / >
<div id='lowerbar-wrapper'><b:section class='lowerbar' id='lowerbar#' preferred='yes'></b:section></div>Remember that lowerbar # is referring to the number of columns . So if you want to add a fifth column then simply replace lowerbar # into lowerbar5 . Once you add a fifth column then remember to change the width: 23 % ; become width: 17 % ;. You repeat steps 3 to multiply the number of columns you want. But the 3 , 4 , and 5 columns it is standard . If more than that it will look ugly , so consider it .
I Hope This Article Is Helpful For You.

No comments:
Post a Comment